1.jQuery给span\div\lable取值:$("#id").html();
2.jQuery给input取值:$("#id").val();
3.jQuery给textarea取值:$("#id").val();
4.jQuery给radio取值(非主创):
今天写Js的时候发现利用jquery取不到radio的当前值,上网Google下,发现网上的解决方案都是依托于1.2版本的,jquery的1.3版本已经去掉的属性选择器@符号。
(1.2)以前的版本对于radio取当前值的方式:
$("input[@type=radio][@checked]")
把@去掉发现能得到object,但是取到的当前值不对,永远都是开始设置radio的那个默认值。
$("input[type=radio][checked]") 这种方式也是取不到当前值的
(1.3-->1.4)经过乱七八糟的实验,最终发现了正确写法
$("input:radio[type='radio'][checked]")
或
$("input[accesskey='shippingFee']:checked");
赋值:var sex = json.sex;//异步返回的信息
$("input:radio").each(function(i){//遍历对象
if(this.value== sex){
$(this).attr("checked","true");
}
5.jQuery给iframe的src赋值:$("id").src+="&uid ="+ uid;
6.jQuery给下拉菜单取值:$("#id").val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
取值它法:
$("p"): 选取文档中的所有段落(以标签取)
$("#ssl"):选取id为ssl的所有标签(以id取)
$(".sslcss")选取文档中带有此类的元素(以类选取)
XPath选择:
$("a[@title]")选取带有title属性的超链接元素(以标签+属性选)
$("div[ol]") 选取包含一个ol元素的所有div元素
$('a[@href^="mail"]') 选取具有href属性且href中以mail开头的所有链接元素 (^表示开头)
$('a[@href$="mail"]') 选取具有href属性且href中以mail结尾的所有链接元素 ($表示结尾)
$('a[@href*="mail"]') 选取具有href属性且href中包含mail的所有链接元素 (*表示在链接中的任何位置)
以上摘抄自:http://hi.baidu.com/shishengli1234/blog/item/04cb914eb997092caec3ab50.html
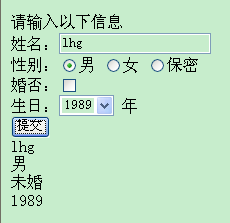
示例:
结果:
![]()

![]()
分享到:



相关推荐
页面定义form,并给form指定id值,里面的元素只要是需要键值对应的都赋予name属性,并且name值等于后台能识别的参数名。 <form method='post' id="punishformID"> <input hidden="hidden" name="Stu" ...
主要介绍了jQuery对html元素取值与赋值的方法,有需要的朋友可以参考一下
jquery实现select下拉框的取值与赋值,设置选中的方法大全。 比如<select class=”selector”></select> 1、设置value为pxx的项选中 $(“.selector”).val(“pxx”); 2、设置text为pxx的项选中 $(“....
通过js,jquery两种方式在页面获取百度的经度纬度
比较适合jsp页面多选,单选按钮等
主要介绍了jQuery实现条件搜索查询、实时取值及升降序排序的方法,结合实例形式分析了jQuery针对页面元素属性操作相关实现技巧,需要的朋友可以参考下
首先,html属性中有两个方法,一个有参,一个无参 1....这个函数不能用于XML文档。但可以用于XHTML文档,返回的是一个...返回一个jquery对象 html页面代码:<div></div> jquery代码:$(“div”).html(“<p>Nice to meet y
jquery easyui日期控件中,在页面里用JS拿到设置的日期值的方法 jquery获取easyui日期控件的值 jquery easyui 日期框 有这样的一个日期文本框: <input type=”text” name=”mdate” size=”20″ value=”” id...
1.jquery得到选中的绑定数据的id,将这个id赋值到数组中,最后将这个数组的值赋值给页面中创建的隐藏变量 2.后台获取到隐藏变量的值,并将它循环数组取值,得到绑定值的下载地址,最后打包下载 首先html中div根据后台...
后来终于在伟大的百度帮助下,找到了问题的原因: 代码如下: $(“”)是一个jquery对象,而不是一个dom element value是dom element的属性 jquery与之对应的是val val() :获得第一个匹配元素的当前值。 val(val):设置...
1:@Tramsactional 事务控制注解 Spring 管理事务的策略 1:requered 支持当前事务.如果当前没有事务。则新建事务(常用) Spring MVC 1:将所有的请求就几种到 ...4:JQuery 数据在jsp页面的取值和放值的一种形式
jersey+spring例子(模拟登陆,session存值取值,页面cookie存值,后台取值,与Spring集成),JQUERY和EXTJS调用示例,解决跨域调用
前言:公司项目需要用到一个弹框垂直居中,网上类似的垂直居中弹出层大同小异,因为项目是基于Jquery 下的,所以用$(window).height()-layer.height())/2 +$(document).scrollTop()取得垂直的位移。测了各种浏览器没...
2 空关键词查询开关(emptyRequest),打开则鼠标点在输入框内即出现提示(当下拉列表用),默认为true(图1)3 支持关联查询,即当前文本框的提示结果可依据页面另一个元素的取值 3.1 只支持一个关联元素(即父元素...
19.BIWEB前后台,全面支持jquery,修正了所有跟jquery冲突的问题。 20.修正了alexa和PR值取值失败的问题。 21.新增在线客服功能,可以添加QQ,MSN和旺旺。 22.修正了RSS可能跨栏目调用数据的安全问题。 23....
jeasyui的传值与取值的方式.这是在页面用的很好的前端框架技术。封装了jquery的很多方法,使人用的根结方便
Ajax可以采用教材或视频中的基础代码实现,也可以使用jQuery框架集成 4根据表格的第3列取值,进行模糊删除。 5使用表单封装一条记录的信息,使用JavaScript对表格的第2列和第3列值是否为空进行验证,不空时插入...
-ExtAspNet支持原生的AJAX,也就是说控件的属性改变在AJAX过程中会反映到页面中,但并不是所有的控件属性都支持AJAX改变。 -加载s.gif图片在本机进行,不会请求extjs.com远程资源(feedback:efrigate43,abaocoole)...
-ExtAspNet支持原生的AJAX,也就是说控件的属性改变在AJAX过程中会反映到页面中,但并不是所有的控件属性都支持AJAX改变。 -加载s.gif图片在本机进行,不会请求extjs.com远程资源(feedback:efrigate43,abaocoole)...